UTILISATION
D’ IMAGE READY
Avant de
commencer à travailler avec image ready, il faut savoir quoi
faire dans paint shop pro !
Donc, on va
commencer par Psp
Votre but
final est de faire une animation donc nous allons préparer tous
les éléments dont nous aurons besoin
pour faire
notre animation dans IR. Oui je dis bien faire notre animation
dans IR.
Image Ready
ne fonctionne pas du tout comme Animation shop, où nous sommes
obligés de faire notre animation au préalable dans psp
puis de
l’envoyer dans AS.
On commence
pour que cette explication soit plus claire
Ouvrez votre
psp et faites votre scène. Nous allons travailler pour cette
exercice à une animation simple
celle de
fermer les yeux d’une doll, d’un ourson ou autre.
Pour ma
part, j’ai choisi les yeux d’une doll.
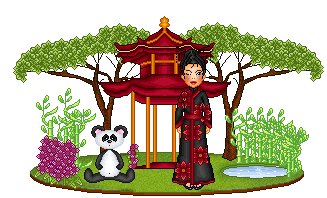
Voici mon
scène de départ :
 Ma palette
de calque se présente ainsi :
Ma palette
de calque se présente ainsi :
 Maintenant,
ajoutons un calque et faisons les yeux mi fermés.
Maintenant,
ajoutons un calque et faisons les yeux mi fermés.
 Mais
attention : il faut mettre la couleur de la peau pour ne pas
voir les pixels noirs de l’image originale.
Comme ceci :
Mais
attention : il faut mettre la couleur de la peau pour ne pas
voir les pixels noirs de l’image originale.
Comme ceci :
 Maintenant,
dupliquez votre calque et faisons les yeux fermés
Maintenant,
dupliquez votre calque et faisons les yeux fermés
 Pareil que
tout à l’heure mettre la couleur de la peau pour ne pas voir
l’œil original
Pareil que
tout à l’heure mettre la couleur de la peau pour ne pas voir
l’œil original
 Donc notre
palette de calque se présente ainsi :
Donc notre
palette de calque se présente ainsi :
 Nous avons
trois claques
Maintenant,
enregistrer sous choisir dans « type » le format « psd »
Ici se
termine notre travail dans psp.
Ouvrir votre
image dans Image Ready
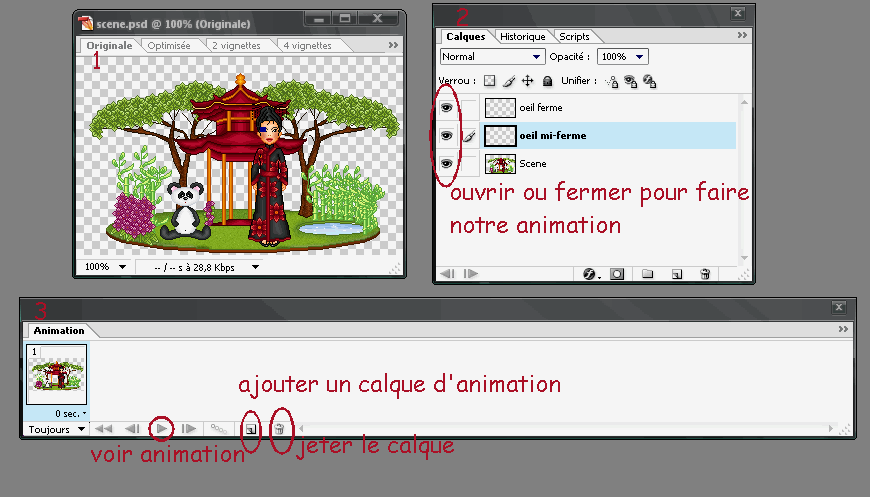
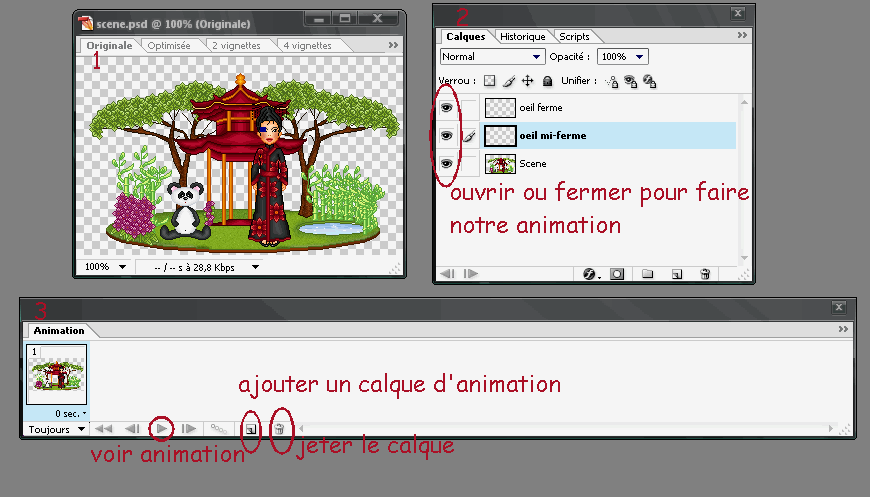
Comment se
présente image ready :
Il vous faut
impérativement pour travailler 3 fenêtres
Les voici
Nous avons
trois claques
Maintenant,
enregistrer sous choisir dans « type » le format « psd »
Ici se
termine notre travail dans psp.
Ouvrir votre
image dans Image Ready
Comment se
présente image ready :
Il vous faut
impérativement pour travailler 3 fenêtres
Les voici
 Dans le cas,
où vous ne les avez pas allez dans « fenêtres et cocher
« calque » et « animation ».
1 : votre
image et qui servira à voir le résultat de votre animation
2 : la
palette de calques
3 : création
de l’animation
Nous allons
nous servir uniquement des fenêtres 2 et 3.
La fenêtre
trois va servir à faire notre animation chaque image représente
tous nos calques qui sont ouverts dans la fenêtre deux.
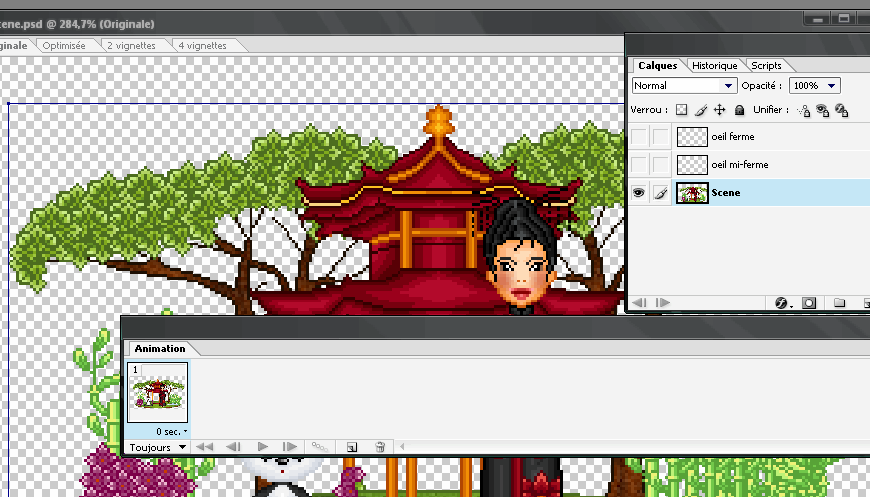
On commence
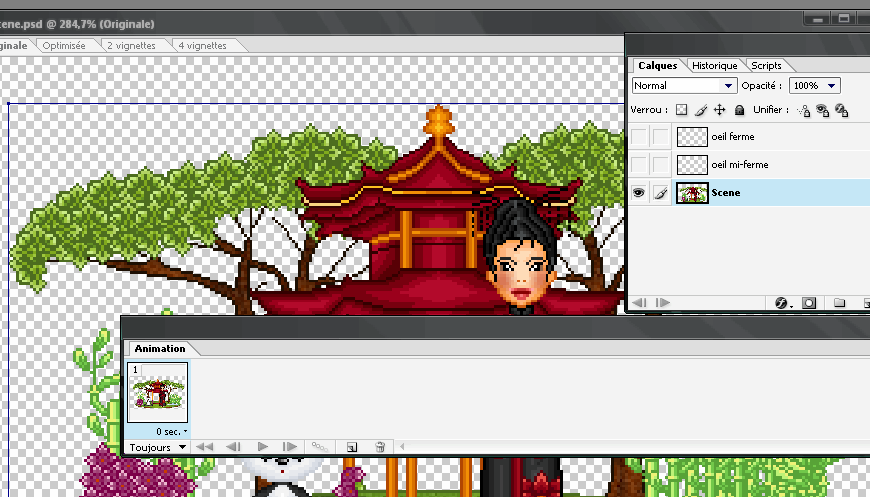
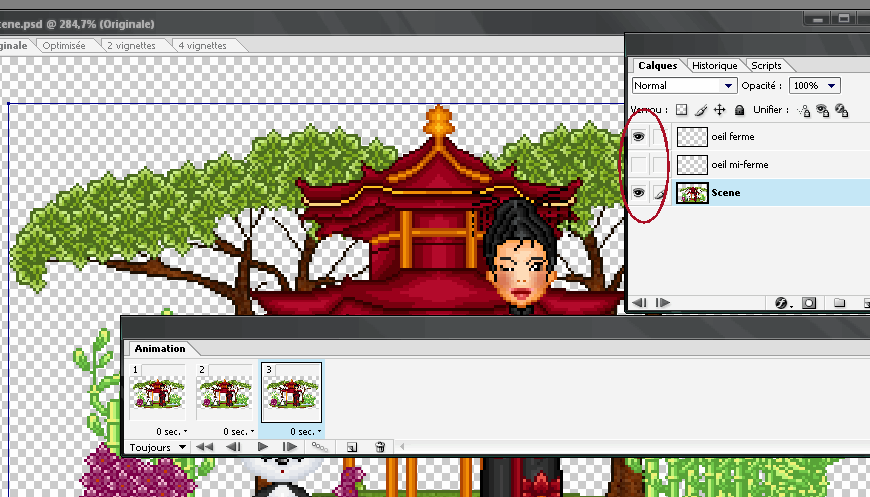
Dans la
fenêtre 3 nous avons déjà notre 1ère image pour
celle-ci nous voulons que notre doll, notre ourson ou autre
ait
les yeux ouverts, donc nous fermons dans la fenêtre 2 les
calques : œil mi fermé et œil fermé.
Et nous
devrions avoir notre doll avec les yeux ouverts.
Comme ceci :
Dans le cas,
où vous ne les avez pas allez dans « fenêtres et cocher
« calque » et « animation ».
1 : votre
image et qui servira à voir le résultat de votre animation
2 : la
palette de calques
3 : création
de l’animation
Nous allons
nous servir uniquement des fenêtres 2 et 3.
La fenêtre
trois va servir à faire notre animation chaque image représente
tous nos calques qui sont ouverts dans la fenêtre deux.
On commence
Dans la
fenêtre 3 nous avons déjà notre 1ère image pour
celle-ci nous voulons que notre doll, notre ourson ou autre
ait
les yeux ouverts, donc nous fermons dans la fenêtre 2 les
calques : œil mi fermé et œil fermé.
Et nous
devrions avoir notre doll avec les yeux ouverts.
Comme ceci :
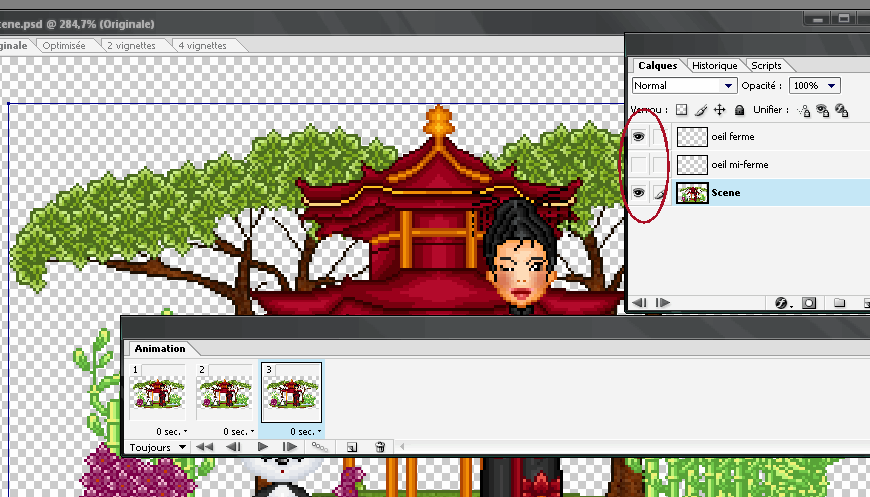
 Dans la
fenêtre 3 nous allons ajouter une image. Passons dans notre
fenêtre 2 et nous allons ouvrir notre calques œil mi fermé
en
cliquant sur l’œil à côté de la vignette.
Vous devriez
avoir ceci :
Dans la
fenêtre 3 nous allons ajouter une image. Passons dans notre
fenêtre 2 et nous allons ouvrir notre calques œil mi fermé
en
cliquant sur l’œil à côté de la vignette.
Vous devriez
avoir ceci :
 Faire pareil
pour les yeux fermés
Dans la
fenêtre 3 ajouter un calque. Dans la fenêtre 2 ouvrir l’œil
fermé et fermé l’œil mi fermé.
Comme ceci :
Faire pareil
pour les yeux fermés
Dans la
fenêtre 3 ajouter un calque. Dans la fenêtre 2 ouvrir l’œil
fermé et fermé l’œil mi fermé.
Comme ceci :
 La base de
votre animation est terminée.
Pour voir
l’animation appuyer sur le petit triangle de votre fenêtre 3
pour voir l’animation dans votre fenêtre 2.
Là vous
trouvez l’animation un peu rapide non ??? Ce n’est pas grave, on
va arranger cela maintenant.
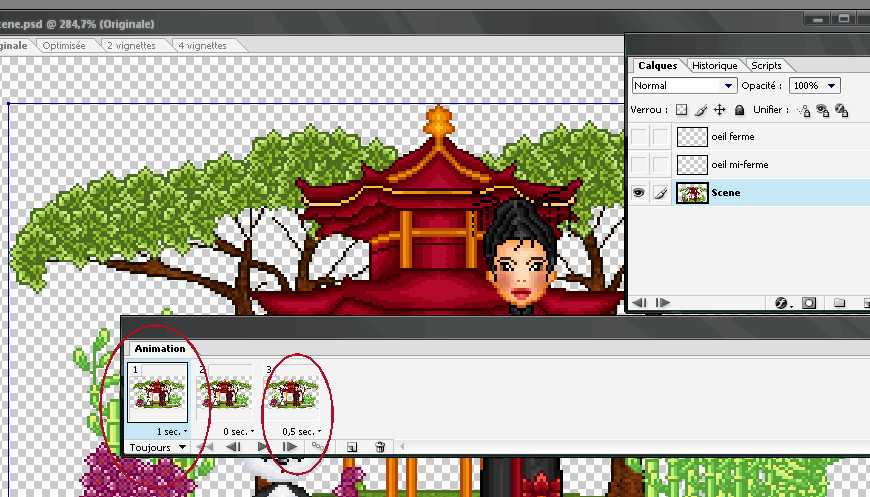
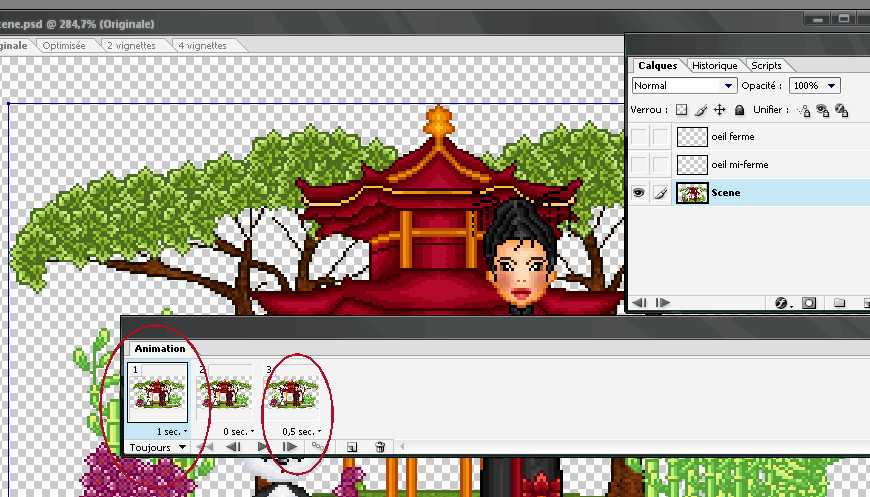
Dans la
fenêtre 3 sous chaque image vous avez marqué 0 sec et à côté une
petite flèche
Cliquez sous
la 1ère image et sélectionner 1 puis cliquez sous la
3ème image et sélectionner 0.5
La base de
votre animation est terminée.
Pour voir
l’animation appuyer sur le petit triangle de votre fenêtre 3
pour voir l’animation dans votre fenêtre 2.
Là vous
trouvez l’animation un peu rapide non ??? Ce n’est pas grave, on
va arranger cela maintenant.
Dans la
fenêtre 3 sous chaque image vous avez marqué 0 sec et à côté une
petite flèche
Cliquez sous
la 1ère image et sélectionner 1 puis cliquez sous la
3ème image et sélectionner 0.5
 Cliquez à
nouveau sur le petit triangle pour voir votre animation si c’est
à votre goût il ne reste plus qu’à enregistrer votre image.
Alors à
savoir que dans Image Ready il y a deux façon d’enregistrer.
Il y a
« enregistrer » et « enregistrer sous » : qui servent à
enregistrer votre travail avec l’animation mais en format psd.
Puis il y a
« enregister une copie optimisée » ou « enregistrer une copie
optimisée sous » : qui servent à enregistrer en format gif par
ex
à choisir
dans l’onglet « type » et répondre « ok » dans la boite de
dialogue.
Donc vous
avez le choix l’un ou l’autre ou les deux !
Pour ma
part, je choisis toujours les deux au moins je peux garder une
copie en format psd.
Voici mon
résultat
Cliquez à
nouveau sur le petit triangle pour voir votre animation si c’est
à votre goût il ne reste plus qu’à enregistrer votre image.
Alors à
savoir que dans Image Ready il y a deux façon d’enregistrer.
Il y a
« enregistrer » et « enregistrer sous » : qui servent à
enregistrer votre travail avec l’animation mais en format psd.
Puis il y a
« enregister une copie optimisée » ou « enregistrer une copie
optimisée sous » : qui servent à enregistrer en format gif par
ex
à choisir
dans l’onglet « type » et répondre « ok » dans la boite de
dialogue.
Donc vous
avez le choix l’un ou l’autre ou les deux !
Pour ma
part, je choisis toujours les deux au moins je peux garder une
copie en format psd.
Voici mon
résultat
 Voilà,
j’espère vous avoir aidé avec ce tuto. Bien sûr, il est à titre
d’exemple, à vous de vous exercer.
Si vous
voulez m'écrire surtout n'hésitez pas
Voilà,
j’espère vous avoir aidé avec ce tuto. Bien sûr, il est à titre
d’exemple, à vous de vous exercer.
Si vous
voulez m'écrire surtout n'hésitez pas
Voici l'adresse :

Bisous clo
Tout
droit réservé
Clopixel
création juillet 2007
 Ma palette
de calque se présente ainsi :
Ma palette
de calque se présente ainsi :
 Maintenant,
ajoutons un calque et faisons les yeux mi fermés.
Maintenant,
ajoutons un calque et faisons les yeux mi fermés.
 Mais
attention : il faut mettre la couleur de la peau pour ne pas
voir les pixels noirs de l’image originale.
Comme ceci :
Mais
attention : il faut mettre la couleur de la peau pour ne pas
voir les pixels noirs de l’image originale.
Comme ceci :
 Maintenant,
dupliquez votre calque et faisons les yeux fermés
Maintenant,
dupliquez votre calque et faisons les yeux fermés
 Pareil que
tout à l’heure mettre la couleur de la peau pour ne pas voir
l’œil original
Pareil que
tout à l’heure mettre la couleur de la peau pour ne pas voir
l’œil original
 Donc notre
palette de calque se présente ainsi :
Donc notre
palette de calque se présente ainsi :
 Nous avons
trois claques
Maintenant,
enregistrer sous choisir dans « type » le format « psd »
Ici se
termine notre travail dans psp.
Ouvrir votre
image dans Image Ready
Comment se
présente image ready :
Il vous faut
impérativement pour travailler 3 fenêtres
Les voici
Nous avons
trois claques
Maintenant,
enregistrer sous choisir dans « type » le format « psd »
Ici se
termine notre travail dans psp.
Ouvrir votre
image dans Image Ready
Comment se
présente image ready :
Il vous faut
impérativement pour travailler 3 fenêtres
Les voici
 Dans le cas,
où vous ne les avez pas allez dans « fenêtres et cocher
« calque » et « animation ».
1 : votre
image et qui servira à voir le résultat de votre animation
2 : la
palette de calques
3 : création
de l’animation
Nous allons
nous servir uniquement des fenêtres 2 et 3.
La fenêtre
trois va servir à faire notre animation chaque image représente
tous nos calques qui sont ouverts dans la fenêtre deux.
On commence
Dans la
fenêtre 3 nous avons déjà notre 1ère image pour
celle-ci nous voulons que notre doll, notre ourson ou autre
ait
les yeux ouverts, donc nous fermons dans la fenêtre 2 les
calques : œil mi fermé et œil fermé.
Et nous
devrions avoir notre doll avec les yeux ouverts.
Comme ceci :
Dans le cas,
où vous ne les avez pas allez dans « fenêtres et cocher
« calque » et « animation ».
1 : votre
image et qui servira à voir le résultat de votre animation
2 : la
palette de calques
3 : création
de l’animation
Nous allons
nous servir uniquement des fenêtres 2 et 3.
La fenêtre
trois va servir à faire notre animation chaque image représente
tous nos calques qui sont ouverts dans la fenêtre deux.
On commence
Dans la
fenêtre 3 nous avons déjà notre 1ère image pour
celle-ci nous voulons que notre doll, notre ourson ou autre
ait
les yeux ouverts, donc nous fermons dans la fenêtre 2 les
calques : œil mi fermé et œil fermé.
Et nous
devrions avoir notre doll avec les yeux ouverts.
Comme ceci :
 Dans la
fenêtre 3 nous allons ajouter une image. Passons dans notre
fenêtre 2 et nous allons ouvrir notre calques œil mi fermé
en
cliquant sur l’œil à côté de la vignette.
Vous devriez
avoir ceci :
Dans la
fenêtre 3 nous allons ajouter une image. Passons dans notre
fenêtre 2 et nous allons ouvrir notre calques œil mi fermé
en
cliquant sur l’œil à côté de la vignette.
Vous devriez
avoir ceci :
 Faire pareil
pour les yeux fermés
Dans la
fenêtre 3 ajouter un calque. Dans la fenêtre 2 ouvrir l’œil
fermé et fermé l’œil mi fermé.
Comme ceci :
Faire pareil
pour les yeux fermés
Dans la
fenêtre 3 ajouter un calque. Dans la fenêtre 2 ouvrir l’œil
fermé et fermé l’œil mi fermé.
Comme ceci :
 La base de
votre animation est terminée.
Pour voir
l’animation appuyer sur le petit triangle de votre fenêtre 3
pour voir l’animation dans votre fenêtre 2.
Là vous
trouvez l’animation un peu rapide non ??? Ce n’est pas grave, on
va arranger cela maintenant.
Dans la
fenêtre 3 sous chaque image vous avez marqué 0 sec et à côté une
petite flèche
Cliquez sous
la 1ère image et sélectionner 1 puis cliquez sous la
3ème image et sélectionner 0.5
La base de
votre animation est terminée.
Pour voir
l’animation appuyer sur le petit triangle de votre fenêtre 3
pour voir l’animation dans votre fenêtre 2.
Là vous
trouvez l’animation un peu rapide non ??? Ce n’est pas grave, on
va arranger cela maintenant.
Dans la
fenêtre 3 sous chaque image vous avez marqué 0 sec et à côté une
petite flèche
Cliquez sous
la 1ère image et sélectionner 1 puis cliquez sous la
3ème image et sélectionner 0.5
 Cliquez à
nouveau sur le petit triangle pour voir votre animation si c’est
à votre goût il ne reste plus qu’à enregistrer votre image.
Alors à
savoir que dans Image Ready il y a deux façon d’enregistrer.
Il y a
« enregistrer » et « enregistrer sous » : qui servent à
enregistrer votre travail avec l’animation mais en format psd.
Puis il y a
« enregister une copie optimisée » ou « enregistrer une copie
optimisée sous » : qui servent à enregistrer en format gif par
ex
à choisir
dans l’onglet « type » et répondre « ok » dans la boite de
dialogue.
Donc vous
avez le choix l’un ou l’autre ou les deux !
Pour ma
part, je choisis toujours les deux au moins je peux garder une
copie en format psd.
Voici mon
résultat
Cliquez à
nouveau sur le petit triangle pour voir votre animation si c’est
à votre goût il ne reste plus qu’à enregistrer votre image.
Alors à
savoir que dans Image Ready il y a deux façon d’enregistrer.
Il y a
« enregistrer » et « enregistrer sous » : qui servent à
enregistrer votre travail avec l’animation mais en format psd.
Puis il y a
« enregister une copie optimisée » ou « enregistrer une copie
optimisée sous » : qui servent à enregistrer en format gif par
ex
à choisir
dans l’onglet « type » et répondre « ok » dans la boite de
dialogue.
Donc vous
avez le choix l’un ou l’autre ou les deux !
Pour ma
part, je choisis toujours les deux au moins je peux garder une
copie en format psd.
Voici mon
résultat
 Voilà,
j’espère vous avoir aidé avec ce tuto. Bien sûr, il est à titre
d’exemple, à vous de vous exercer.
Si vous
voulez m'écrire surtout n'hésitez pas
Voilà,
j’espère vous avoir aidé avec ce tuto. Bien sûr, il est à titre
d’exemple, à vous de vous exercer.
Si vous
voulez m'écrire surtout n'hésitez pas